# このページでわかること
Chromeの開発者ツールにコンソールを使って、console.logで出力した値や、デバッグ中の値をクリップボードにまるごとコピーする方法。
APIのレスポンスのjsonをコピーしてどこかに貼り付けたい時などに使える。
# やりかた
# console.logでコンソールに値を出力済みの場合
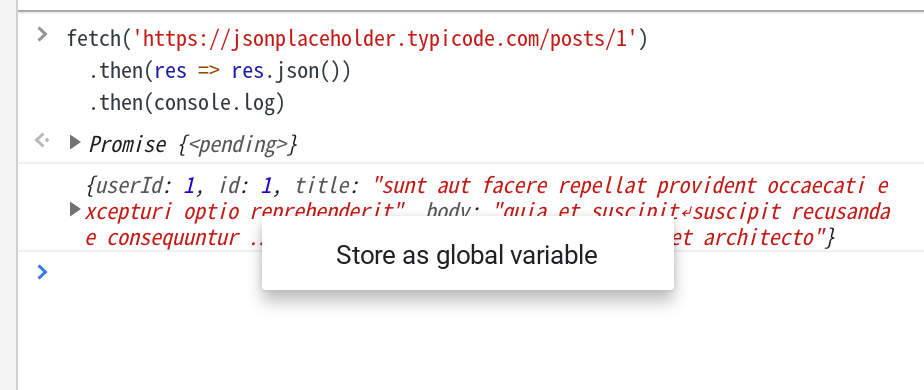
- 開発者ツールのコンソールで値を右クリックし、
Store as global variableをクリックする。
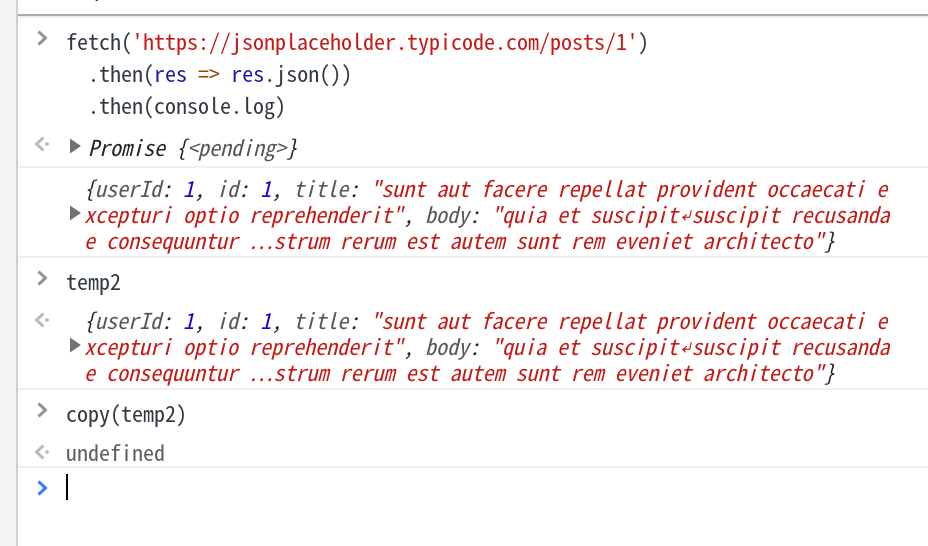
 2. copy(変数名)と入力して実行。
2. copy(変数名)と入力して実行。

undefinedと表示されるが、クリップボードに値がコピーされている。
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
# デバッグ中の値をコピーする場合
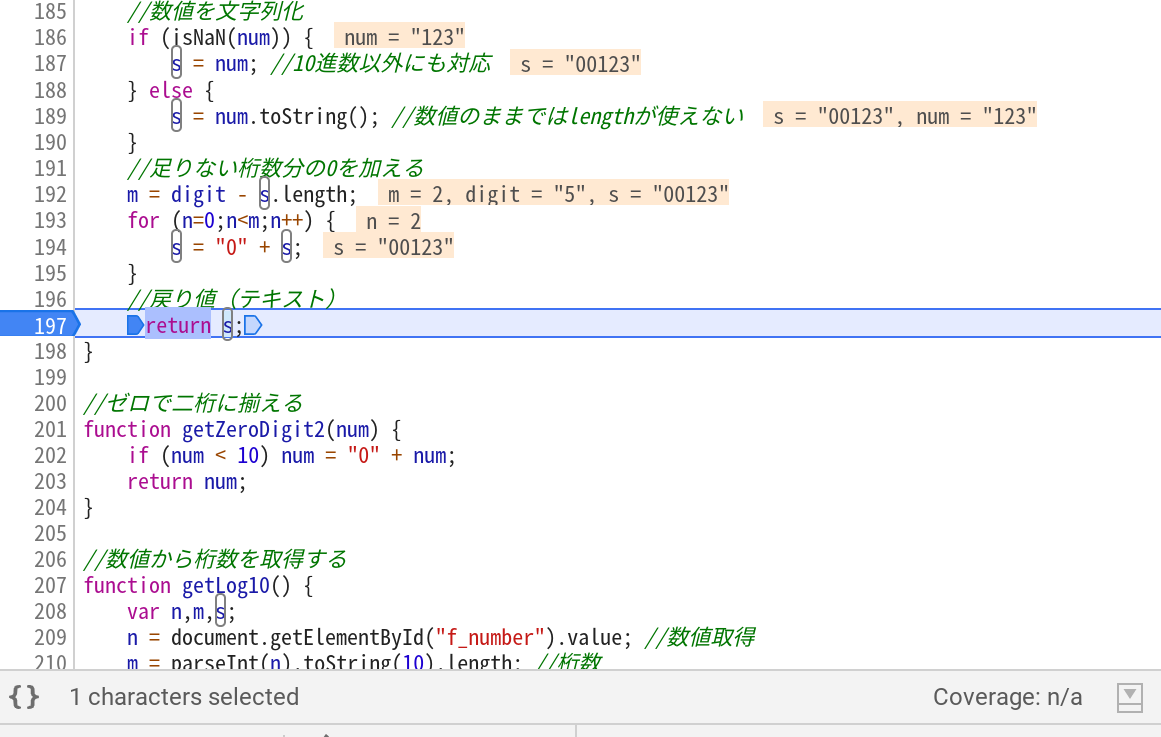
開発者ツールのソースタブでブレークポイントを貼り、jsを実行する。

copy(変数名)と入力して実行。
これで途中の状態を丸コピできる。

